Geometric/Low Poly Designs
What’s the Deal with Low Poly Art?
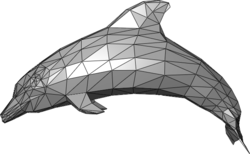
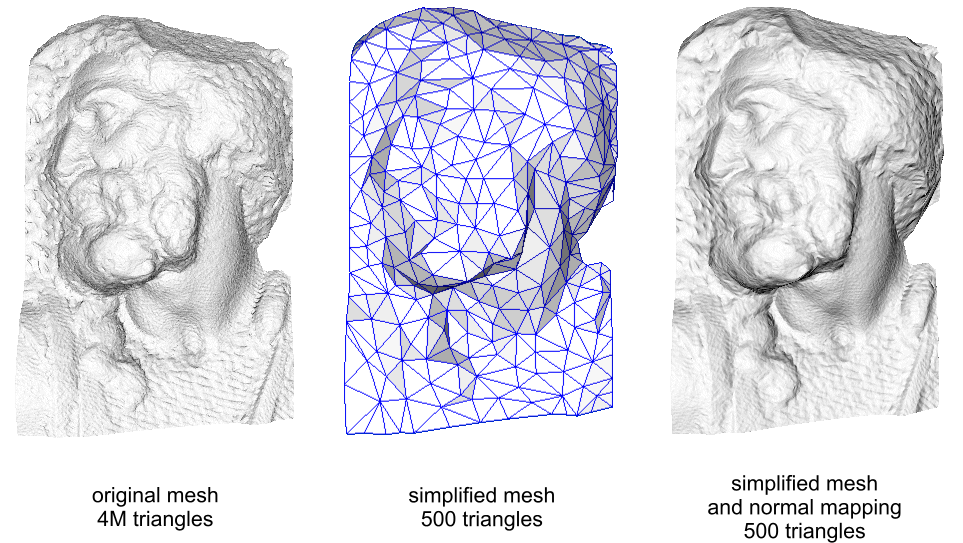
Low poly is a polygon mesh in 3D computer graphics that has a relatively small number of polygons. Low poly meshes occur in real-time applications (e.g. games) and contrast with high poly meshes in animated movies and special effects of the same era. The term low poly is used in both a technical and a descriptive sense; the number of polygons in a mesh is an important factor to optimize for performance but can give an undesirable appearance to the resulting graphics.[1]
If you’re not familiar with the term, you’ve certainly seen the style. Simple geometric shapes placed side-by-side to create angular, often minimalist, compositions. The “poly” from low poly comes from the word “polygon,” which is merely a 2-dimensional shape made of straight lines and angles.
The use of low poly art comes from the early days of 3D animation. Mocking up 3D scenes using a low polygonal resolution helped to reduce render times, which greatly sped up the development process of video games and animated movies.
Technology has come a long way, but even today low poly is used to decrease render time. In fact, the low poly “look” has become something of a design trend. Video games, 3D artists, and even illustrators are using simple polygons in their compositions to communicate texture and depth without sacrificing a minimalist aesthetic.
Below are some great examples of low poly art that span a number of different design styles, plus tutorials for creating your own low poly pieces.
The use of low poly art comes from the early days of 3D animation. Mocking up 3D scenes using a low polygonal resolution helped to reduce render times, which greatly sped up the development process of video games and animated movies.
Technology has come a long way, but even today low poly is used to decrease render time. In fact, the low poly “look” has become something of a design trend. Video games, 3D artists, and even illustrators are using simple polygons in their compositions to communicate texture and depth without sacrificing a minimalist aesthetic.
Below are some great examples of low poly art that span a number of different design styles, plus tutorials for creating your own low poly pieces.
Before, During and After
Examples
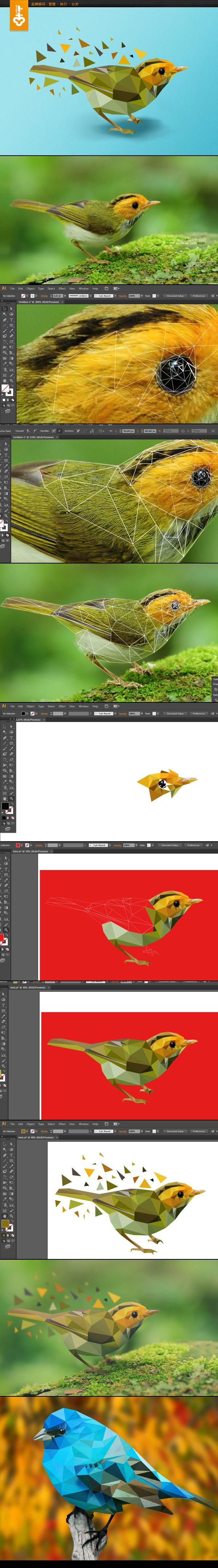
Low Poly Images with a "Fade Away"
Your Turn
1. Create a new document
2. File > Place a high resolution image of an animal of your choice from google
(search tools>size>large)
3. Set your fill to none and stroke to white and .25 weight. Start creating triangles with your pen tool that connect at the edges. Make your triangle sides overlap so you are not adjusting so much at the end. You choose the size. You can choose to fill as you go or just keep a stroke color and fill later on.
Tip: try and create the triangles around areas of color. The smaller the triangles, the more detailed the picture.
2. File > Place a high resolution image of an animal of your choice from google
(search tools>size>large)
3. Set your fill to none and stroke to white and .25 weight. Start creating triangles with your pen tool that connect at the edges. Make your triangle sides overlap so you are not adjusting so much at the end. You choose the size. You can choose to fill as you go or just keep a stroke color and fill later on.
Tip: try and create the triangles around areas of color. The smaller the triangles, the more detailed the picture.